Kurang lebih seperti iframe diatas teman-teman tampilan jika video youtube diletakkan di dalam postingan blog. Video diatas adalah salah-satu video youtube saya yang tidak dengan jumblah viewer 30 ribuan. Menarok video kedalam blogger bukanlah hal yang sulit, jika dipraktekkan hanya membutuhkan waktu kurang dari 1 menit.
Sebagian blogger sengaja menanam embed video di blog dengan tujuan untuk mempromosikan karya videonya. Terdapat 2 penempatan video di blog yaitu meletakkan pada bilah Widged dan Postingan blog. Berikut ini manfaat meletakkan video youtube di dalam blogger :
- Mempromosikan Channel Youtube
- Memperbanyak viewer
- Menambah subcribe youtube
Coba sobat bayangkan-jika blog memiliki 1000 viewer maka kemungkinan besar jumblah tontonan dan subcriber youtube akan bertambah 50% lebih cepat. Dapat disimpulkan dengan meletakkan embet video youtube diblog akan berpengaruh positif untuk kemajuan channel youtube.
Cara memasang video youtube didalam blog
Menarok video kedalam youtube cara klasik sekali sebenarnya. Bagi para blogger cara ini tidak penting sekali karena sangat mudah sekali sobat. Tetapi dulunya mereka sama-sama newbie tidak ngerti apa". Untuk itulah saya memberikan tutorial tersebut.
1. Pertama, buka video youtube yang ingin dipasang di dalam blog
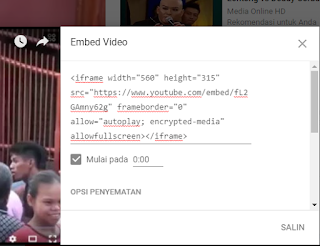
2. Kedua, Klik tombol share pada menu dibawah video. Lalu pilih sematkan
 |
| gambar embet video |
<iframe width="560" height="315" src="https://www.youtube.com/embed/fL2GAmny62g" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>Kurang lebih seperti diatas embet video youtube yang akan di pasang di dalam blog. Silahkan sobat atur untuk ukuran lebar dan tinggi video. Dengan ketentuan width="80%" dan hight="315". Tujuan mengganti ukuran menjadi tanda % yaitu agar video responsif bisa membersar dan mengecil secara otomatis.
4. Terkhir, salin embed video lalu paste di postingan atau gadged
Perlu diketahui, menarok kode harus di dalam bilah HTML postingn, tidak di Compose postingan. Jika ingin meletakkan video didalam gadged caranya sebagai berikut,
Menu Layout/tata letak > Gadged HTML > Pastekan embed
Sampai disini telah selesai. Silahkan sobat praktekkan karena hanya membutuhkan waktu 1 menit saja. Contoh implementasi lain coba sobat coba menu Streaming di blog saya untuk mengetes embet streaming tv indonesia. Demikialah, cara memasang video youtube di dalam blogger. Terima kasih.